TEMPLATE BASICS
INTRODUCTION | TEMPLATE BASICS | TEMPLATE VARIATIONS | WORDPRESS XTend! VIDEO SUPPORT
Introduction to templates
All of the page templates share one thing in common. They each have an options box that appears below the WYSIWYG editor. This options (or meta) box contains all of the variables (meta data) for the page template. These variables are stored with each page in the WordPress database. That’s why you can use the same page template with an unlimited number of pages, because the meta data stays with the page data. As long as your new theme has the same page templates with the same variables then the data won’t be lost.
Steps To Creating A Page That Uses A Page Template
Go into your WP admin and create a new page.

Give your new page a title.
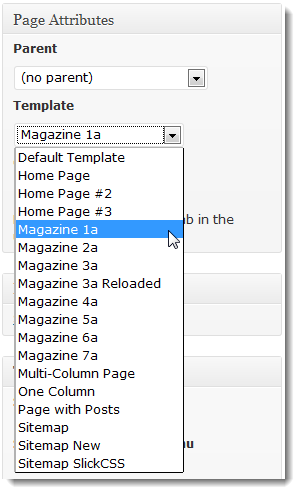
On the right side of your screen you will see a Page Attributes section. Choose your page template from here.

After selecting the page template you are going to use you will need to either Publish your page or Save Draft. Once the page has been updated the template options box should appear below your editor.
You must make sure that all options marked "required " have a selection made otherwise the page will not display properly or will generate an error.

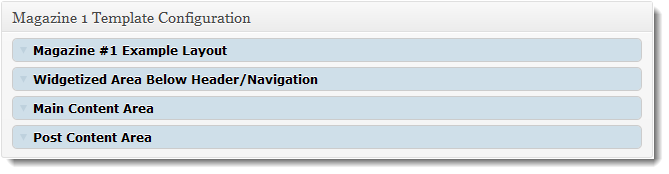
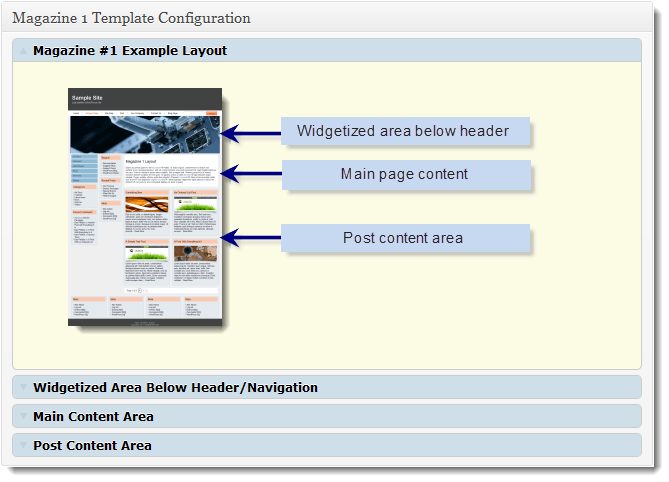
Example Layout
I’ve tried to keep the style of each options box the same. The first tab will have a generic view with descriptions as to how each page layout will look.

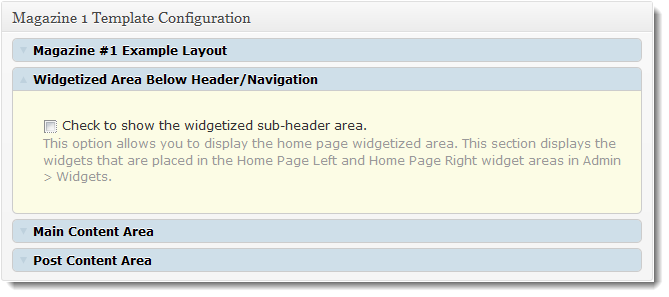
Widgetized Area
The next tab will be the widgetized area that appears below your header/navigation.

When you check to box to indicate that you want to include the widgetized area then you will be presented with the required options for this section.

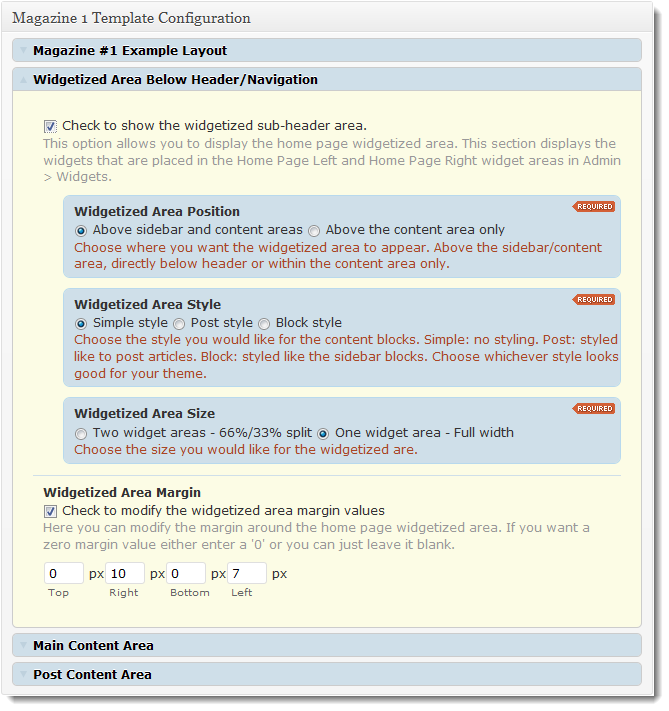
At this point you have three required choices to make…
- Choose whether to show the widgetized area above the sidebar/content (spanning the whole page) or be positioned above the content area.
- Choose the style of the box that the widgetized areas sits in.
- Simple style: just an un-styled DIV. This is best for image sliders.
- Post style: this is the style of your article or content blocks
- Block style: this is the style of your sidebars blocks
- How do you want the widgetized areas sized.
- You can either have the entire area be one widget (Home Page Left in the widget page)
- Split 66% on the left and 33% on the right. This uses Home Page Left and Home Page Right
If you need to add some margin around the widgetized area then you set that in the last option. A little margin adjustment is sometimes needed when using the Simple style.
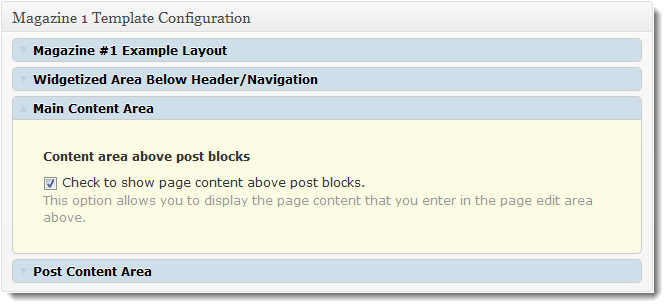
Main Content Area
This gives you the option to display the content that you entered in the pages WYSIWYG editor.

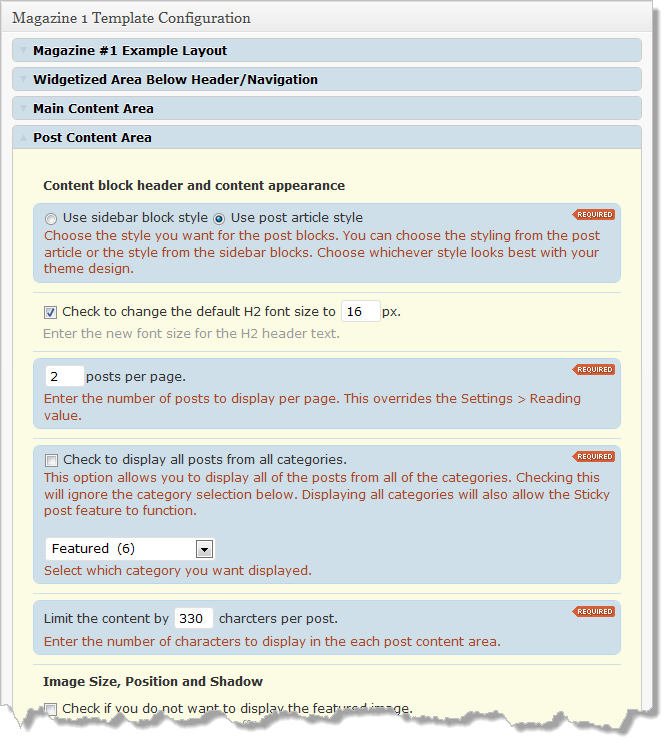
Post Content Area
This is the primary configuration for the way the page template data will look. All of the required options will be clearly marked. Each page template will have a different set of required data depending on what is being accomplished.

Well Done!
Publish your page and check what it looks like.
The first time around it doesn’t usually look exactly the way you want. You will probably need to play with the character count, image margin, image size etc to get things perfect.
Just be patient and try all of the options so you can get a feel for how everything works.