MAKE IMAGES SMALLER AND BETTER LOOKING
Size makes all the difference
Adding a Graphic is a simple matter so long as you understand file managemnt and how the internet works. Most people DON'T know this information so lets begin with your PC and an image you want to place on your new web page.
We now perform FOUR Steps
1) Create the graphic
2) Save it locally on your PC (somewhere easy to get at)
3) Upload it to the website
4) Insert the image into the Web Page or Blog
STEP ONE: CREATE THE GRAPHIC
Lets suppose you have taken a picture with your digital camera or bought an image from a Stock Photography website and inend to use the image on-line.. Its likely that its the wrong size ... generally if it came from a digital camera it will be too big; between 2000 and 3000 pixels across the way. We need to make the image as small as possible but still maintain enough visual integrity to the correct selling message.
We do this by using an IMAGE EDITING programme like Photoshop, Photoshop Elements or Paint Shop Pro. You could even use an online service like http://pixenate.com
If you are even a little serious about photography, you may wish to consider uploading most of your good shots to an image library like Flickr, Picasa or Photobucket. Not only are your images immediately browseable from anywhere in the world, Google spiders these sites and catalogues the results in Google Images. Make sure you use the KEYWORDING facility in their editing/upload systems.
We are often asked what size should a web image be. There are no fixed rules however we use the following measurements. Because screens come with differing numbers of dots per inch, we DONT use inches or centimeters - we use pixels.
Large image 600-800 pixels across the way (as opposed to down the way)
Medium image 350-400 pixels on the longest side.
Small image 175-250 pixels on the longest side.
Thumbnail image 100 pixels.
See below :-

Figure 1.
First make a copy of your image and we will work with this - just in case we loose it and cant get it back! Professional Web Graphic Designers ALWAYS work with copies and make regular back-ups.
Open the image in your image editor software and:
Make it brighter or darker
SCALE the image to one of the Large Medium or Small sizes (or the exact size you require)
Sharpen the image and adjust the contrast as by reducing the area and size you are loosing a lot of the information within the image.
SAVING YOUR WORK IN COMPRESSED FORM
SAVE the image to a simple location on your PC. We recommend going to MY DOCUMENTS and creating a new folder called webpictures or whatever. (see section : Save it somewhere simple)
Images of real world subjects like people, cars and landscapes should be saved as JPG files - pronounced jay-pegs.
Images of Text, straight line subjects, diagrams and pie charts with only a few colours can be saved as GIF files - pronounced giffs.
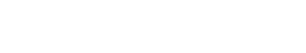
Figure 2. Re-sizing Dialogue Box in Photoshop Elelements

Photoshop Elements Image Editing software - JPEG is selected at Compression Quality 37 (out of 100 quality levels)
You could also change the SIZE of the image here too using the NEW SIZE feature. Its currently set to 400 x 300 pixels
To make the files transmit quickly from your finished website to the visitor's PC, you should compress the image when saving it as a jpeg. The facility to do this comes with most image editing programmes and we normally use the following QUALITY ratings:
Best quality work is saved at 60-80. (out of a hundred) This setting maintains the crispness of text.
Good quality work is saved at 50. This setting is ideal for landscape and people.
General quality work is saved at 40 Fast and furious loading times and acceptable quality.
NOTE: The above numbers are qualatative and not absolute as differing software houses use different ways of describing the jpeg compression. In general though:
An 800 wide pixel image should compress to not more than 170k (usually less)
An 400 pixel image should compress to not more than 45k (usually less)
An 250 pixel image should compress to not more than 25k (maybe less)
That said ... the whole purpose of re-sizing your image is to make it the EXACT SIZE you wish it to be in your web page. So if your picture has to fit into a space 175 by 200 pixels ... make it that size in your Graphics Editing Software. Dont try to do it later on in Wordpress - if you do the results will not be as effective and a probably a bit fuzzy. (Sep 2011 - we now have a fairly cool compression tool on our "99" hosting packages that does this scaling for you. The results are better than "acceptable".)
Figure 3.

The above image was saved at 50% quality, is 630 pixels wide and its file size is 71kb
The inset images are to show pixel sizes we use on a typical website.
STEP TWO SAVE IT SOMEWHERE SIMPLE ON YOUR PC
It sounds obvious but you have to be able to find the image again once you have saved it. We suggest saving it in a folder within MY DOCUMENTS or MY PICTURES . On most PCs My Documents or My Pictures is easy to find, so any folder within this should be obvious to spot, even on a crowded machine.
In essence then ... save your picture from within the graphics programme as a jpg file (or gif) to a folder (that you must create - lets call it webpix) within My documents.
STEP THREE UPLOAD THE GRAPHIC TO YOUR WEBSITE
The picture for you website is now on your PC in somewhere sensible called maybe webpix which is in the My Documents folder.
For the world to see this image you must UPLOAD it to a public place such as a webserver. This is just a fancy name for the PC in a big telehouse that HOSTS your website.
In WordPress this is simply a case of UPLOAD PICTURE and its a similar "game" with most other web editing software. The difficult bit is locating the image and KNOWING you have to upload it.
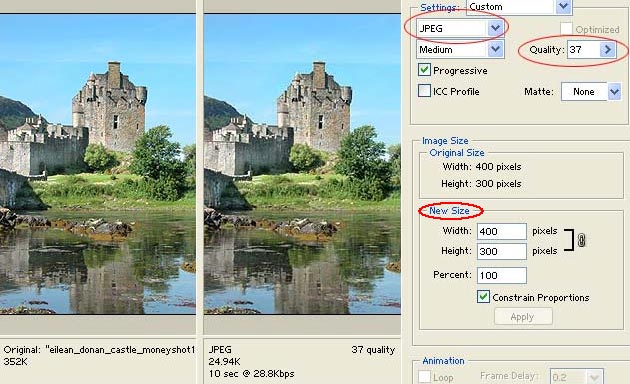
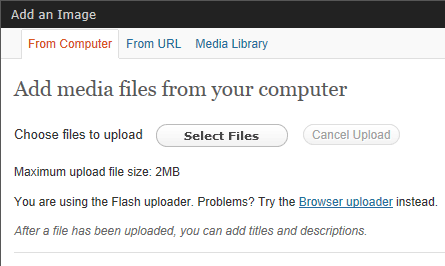
This is what an upload "box" looks like - its proper name is a "dialgue box".

The Upload File Dialogue Box
Click the BROWSE button which will allow you to Browse your computer for your picture. Navigate to My Documents and the folder you created (in this case webpix) and locate the picture you made in your graphics package. (The folder you made in My Documents) Select it by double-clicking it and then select the picture on which you have been working. Press upload etc.
TIP! If you upload image files using an FTP programme - always set the upload to BINARY TRANSFER
After a short wait you will be asked if you want to upload any more images. We dont want to so click CANCEL and then because we are done click CANCEL again.
You have uploaded your file and its ready to insert into your web page. Modern CMS applications usually put uploaded pictures in a library folder from which you simply select new ones when your website needs a fresh look.
STEP FOUR : ADDING THE GRAPHIC TO YOUR WEB PAGE
Click into the position within your web page where you want the graphic to appear. Make sure you are in the right place; the insert location usually represented by a flashing vertical line.
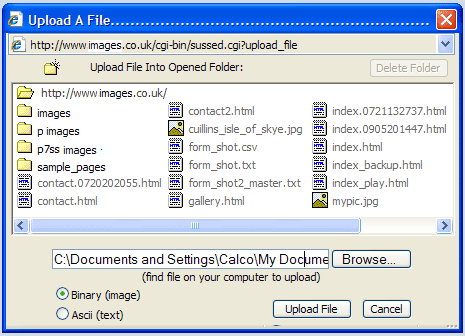
Click the INSERT IMAGE button or Add An Image button atop the Normal Page Editing Buttons in Wordpress.
 The ADD AN IMAGE button in Wordpress
The ADD AN IMAGE button in Wordpress

You can add images (or video and music) from your computer, another website or your on-line library of media
SELECT then EFFECT!
Select the location - press the effect button; in this case add an image. Voila!
All images are out there .. !
Content management systems are pretty much all the same when it comes to putting images on to the web page. The one thing to remember is that the pictures you are viewing on a website are NOT on the author's computer; they are on the Web Server of the Hosting Company (ie Calco UK).
You must upload them to us or your HOSTING COMPANY before the rest of the word can view your creation.